H5打包和调试
H5文件存放在网站里面的根目录下的h5目录(以h5目录)
h5源码放在本地打包,然后再上传服务器,服务器上不需要安装 nodejs,所有的开发工作只需要再本地进行
1.需要调试H5代码首先需要安装 node.js 官方下载地址:https://nodejs.org/en/
2.在H5根目录下运行命令行,如下图
windows 用户可以进入h5目录使用shift + 右击 点击[在此处打开 Powershell窗口]
进入命令行

3.打开命令行后输入 npm install 或者 npm i 进行安装H5,如图

正在安装中,安装中需要等待片刻
安装完成
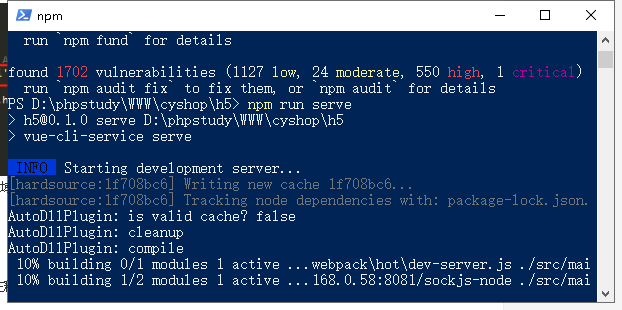
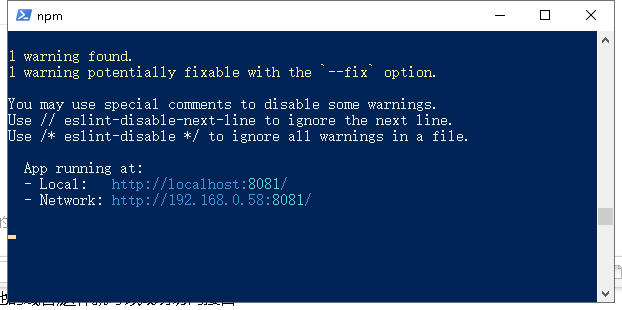
4.调试H5页面,再当前命令行输入 npm run serve
正在编译中

编译完成
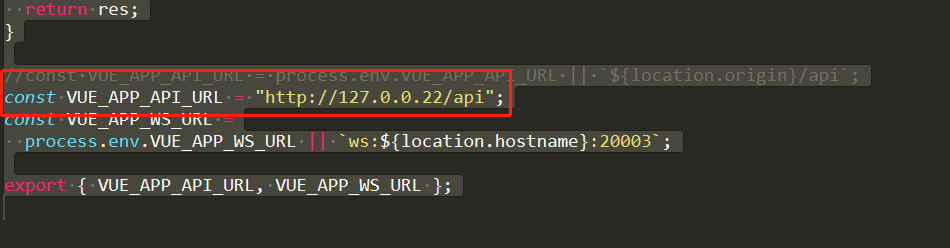
5. 复制编译完成后的链接放在浏览器上访问,目前请求的接口是当前访问的域名,这里我们需要修改请求地址(有的程序不需要,略过)
文件路径src\utils\index.js,如图
红框中属于本地测试的一个域名,请更换成自己本地的域名,这样就可以成功访问接口


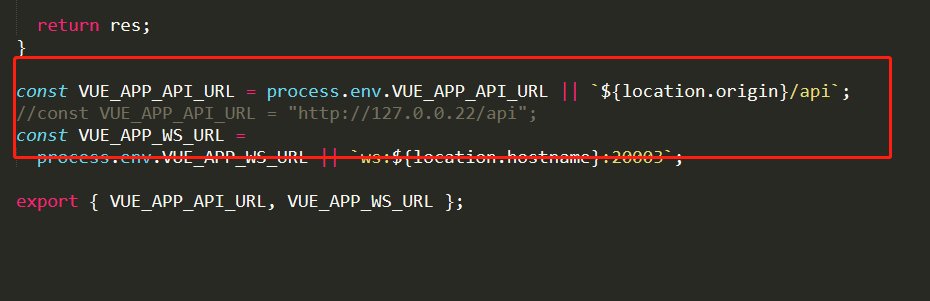
6.打包h5代码 npm run build
首先需要恢复 src\utils\index.js 文件中的修改,把刚注释的打开,新增的删除掉,如图

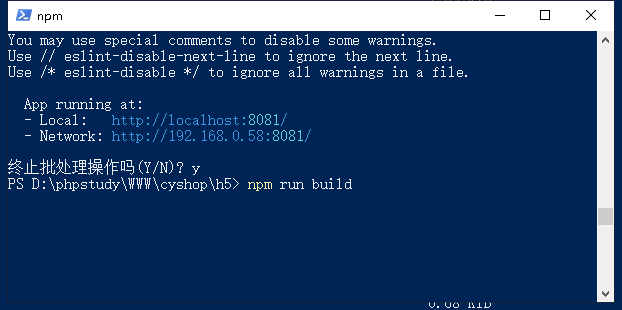
然后输入 npm run build 进行打包

打包中
打完成,打包好的文件存在再 h5/dist 文件夹下,把dist文件夹下的所有文件压缩打包,上传压缩包到服务器的 项目里面的public下进行解压

7.打包和调试完成
上一篇:VueCli安装
下一篇:Windows下安装及使用NVM