VueCli安装
安装node及npm,以W为例,以管理员身份运行cmd命令 (Win + X +A)(命令提示符(管理员)),在cmd窗口输入下载的node.js安装包所在位置(例:msiexec /package D:\node-v12.18.2-x64.msi),按照提示安装完成。
PS C:\Windows\system32> msiexec /package G:\desktop\node-v14.18.1-x64.msi
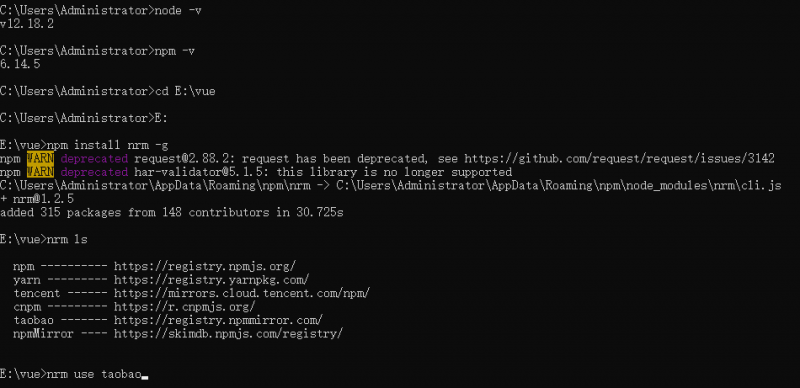
安装nrm,切换国内镜像,一般我用淘宝。
E:\vue>npm install nrm -g

如果安装过老的版本的Vue-Cli,现在卸载
npm uninstall vue-cli -g

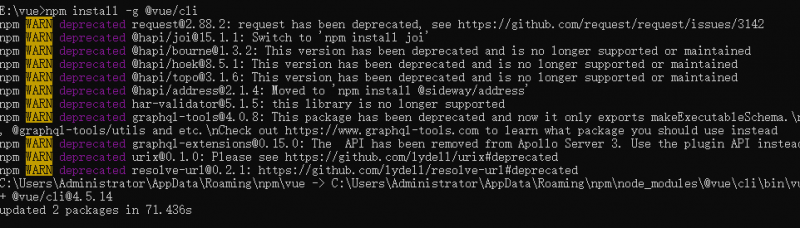
安装vue新的版本脚手架
E:\vue>npm install -g @vue/cli

创建一个vue项目
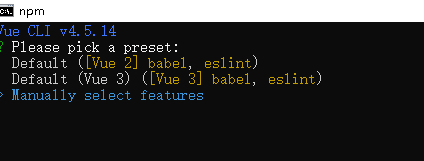
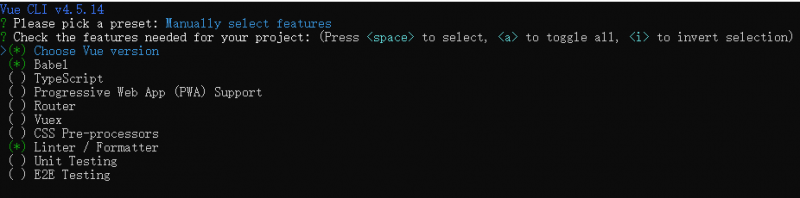
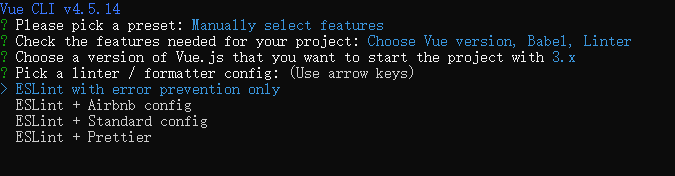
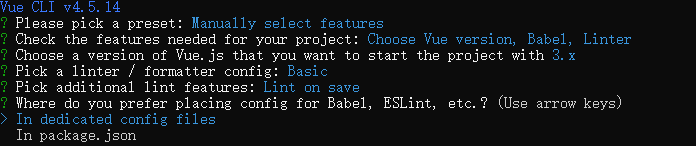
E:\vue>vue create test





等待安装完成,进入项目
E:\vue>cd test E:\vue\test> npm run serve

访问安装好的项目,可以正常访问